Certain diront mais Anthony qu'es-ce que tu veux exactement dans le projet Qasari? As-tu une idée des fonctions essentiels à implémenter, comment créer le logiciel, donne une ligne directrice.
Il y a en effet des choses qui sont universels à implémenter, que l'on ne peut pas ce passer dans un logiciel de CAO. Rappel la règle: Less is more. Donc on fabrique des interfaces minimalistes. Je ne veux plus entendre parler d'usine à gaz comme CATIA. Ou l'on passe son temps à cliquer sur des boutons. FINI. On passe en mode Vim, on fait le plus possible au clavier et réduit l'utilisation de la souris. Même si j'intègre le clic droit.
On va faire du UX/UI DESIGN pour commencer à préparer nos fonctions de logiciel et donc commencer à coder quelques chose de cohérent. Il faudra être familliariser avec le langage de programmation que l'on à défini, le C++ et l'interface graphique: Dear ImGui. Mais, soyons clair c'est adaptable, ces règles de création vous pouvez le faire en Narkanta si cela vous chante.
Notre conception de logiciel de CAO est évolutive dans le sens que l'on va intégrer des concepts de Game Engine ou le sprite est remplacer par la nanite. Rappel qu'es-ce que la nanite? C'est un organe de réplication qui permet de la conception parametrer et procédurale de nos objets dans nos assemblage. Cette organe intéragit, il a de l'information qui transmute en fonction de contrainte sur le système tel que de l'énergie. Une nanite naturel de base sont des eucaryotes puis en plus évolués tels que des archées. Donc on conçoit les paramètres des nanites sur ce type de modèle biologique. Une nanite spéciale peut-être créé comme élement le plus réductible de la matière: l'atome. A défaut, si cela n'est pas un organe. Donc on choisi notre molécule pour construire dessus et applique donc des paramètres physiques. On peut dire qu'il y a 4 grandes familles de nanites primaires (atome, eucaryote, archée, cellule) dans nos modèles de base.
C'est un peu comme une famille d'assemblage une nanite, un élement simple le plus réductible pour constuire un système complexe. L'être humain est réductible aux céllules, qui est une nanite statique, il y a des dynamiques tels que les bactéries et les archées, qui se déplace.
J'ai dis on fait des choses simples, cela doit être universel, je m'en tape de formule complexe et de la conception détaillée. Dans ma tête j'ai la "big picture", le schéma d'ensemble.
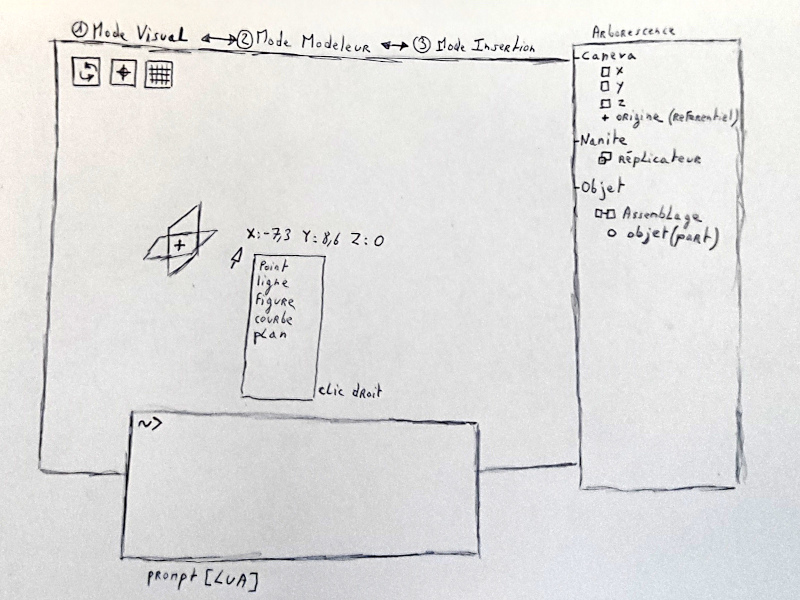
Donc voici notre super logiciel: Qasari, le premier schéma de l'UX/UI Design à la main.

Qu'es-ce qu'il y a:
- 3 modes: visuel, modeleur, insertion (comme Vim)
- 3 boutons dans l'environnement seulement: rotation, mise à l'origine, affichage de la grille
C'est modulaire comme Gimp, il y a trois fenetres seulement au départ dans le logiciel:
- Environnement et ces modes
- Prompt
- Arborescence
L'environnement affiche le référenciel et ces canevas. On a un pointeur (souris) pour definir notre position en temps réel (x, y, z) puis sur clic droit on a une petite fenetre avec nos fonctions (point, ligne, courbe, figure, cotation et mesure)
L'aborescence gère trois choses:
- Les canevas
- La nanite
- Les objets
Puis:
- On défini notre référentiel géométrique
- On parametre notre nanite
- On dérive nos objets de la nanite
Le prompt permet d'avoir un inviter de commande pour coder en Lua, mais également intéragir avec une intelligence artificielle. Essentiel dans la conception de notre logiciel. Via une API on peut invoquer par exemple OpenAI.
Il reste une dernière fonction à coder en native dans le logiciel, c'est le module de contrôle de version pour collaborer sur l'architecture.
Enfin la couleur, l'environnement et le logiciel est en fond noir et ligne blanche de base. Le prompt est écrit de couleur bleu.